
The hardware and bandwidth for this mirror is donated by METANET, the Webhosting and Full Service-Cloud Provider.
If you wish to report a bug, or if you are interested in having us mirror your free-software or open-source project, please feel free to contact us at mirror[@]metanet.ch.

Empty state components for Shiny.
Empty states are situations where there is no data to display to the user. A good example is an empty shopping cart on an e-commerce site.
In the context of dashboards you can encounter empty states when:

The goal of this package is to make it easy to handle empty states in your shiny applications.
remotes::install_github("Appsilon/shiny.emptystate")To start using shiny.emptystate, you need to:
use_empty_state() in your UI definitionEmptyStateManager class where
you define by the id which element of your app should be
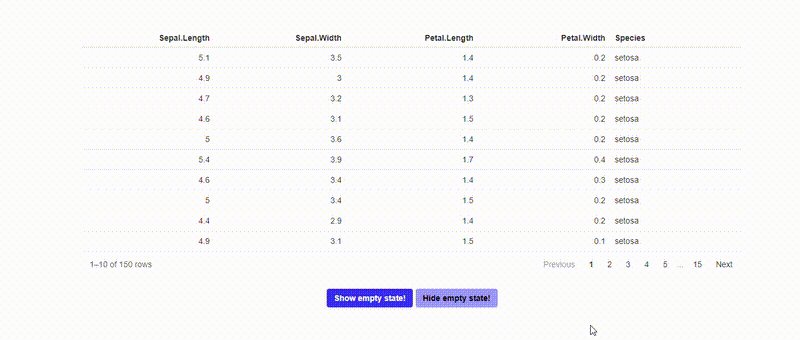
covered with the empty state contentshow and hide methods to show or
hide the empty state content depending on your custom logic
(e.g. nrow(data_to_display) > 0)library(shiny)
library(shiny.emptystate)
library(reactable)
ui <- fluidPage(
use_empty_state(),
actionButton("show", "Show empty state!"),
actionButton("hide", "Hide empty state!"),
reactableOutput("my_table")
)
server <- function(input, output, session) {
empty_state_content <- div(
"This is example empty state content"
)
empty_state_manager <- EmptyStateManager$new(
id = "my_table",
html_content = empty_state_content
)
observeEvent(input$show, {
empty_state_manager$show()
})
observeEvent(input$hide, {
empty_state_manager$hide()
})
output$my_table <- reactable::renderReactable({
reactable(iris)
})
}
shinyApp(ui, server)For more examples of empty state components, please see this demo.
If you want to contribute to this project please submit a regular PR, once you’re done with new feature or bug fix.
Reporting a bug is also helpful - please use GitHub issues and describe your problem as detailed as possible.
Appsilon is a Posit (formerly RStudio) Full Service Certified
Partner.
Learn more at appsilon.com.
Get in touch opensource@appsilon.com
Explore the Rhinoverse - a family of R packages built around Rhino!
These binaries (installable software) and packages are in development.
They may not be fully stable and should be used with caution. We make no claims about them.