
The hardware and bandwidth for this mirror is donated by METANET, the Webhosting and Full Service-Cloud Provider.
If you wish to report a bug, or if you are interested in having us mirror your free-software or open-source project, please feel free to contact us at mirror[@]metanet.ch.
This package provides a roxygen2 extension that
automatically takes the code from the @examples tag and
create an URL to the shinylive.io
service. During the documentation build, a new section is added to the
function manual that contains aforementioned link as well as iframe to
the application itself.
shinylive.io is a service that allows you to run Shiny applications entirely in the browser, without a dedicated server. It uses WebAssembly via WebR.
It has a sharing feature that allows you to encode the application code in the URL. This package does such encoding and returns the URL which can be used in variety of ways (from raw URL to iframe in function manual - see examples below).
install.packages("roxy.shinylive")Alternatively, you might want to use the development version.
# install.packages("pak")
pak::pak("insightsengineering/roxy.shinylive")code <- "\"Hello World\""
roxy.shinylive::create_shinylive_url(code, mode = "editor")This returns the following URL:
In your DESCRIPTION file, add the following:
Roxygen: list(..., packages = c(..., "roxy.shinylive"))Then in your package documentation:
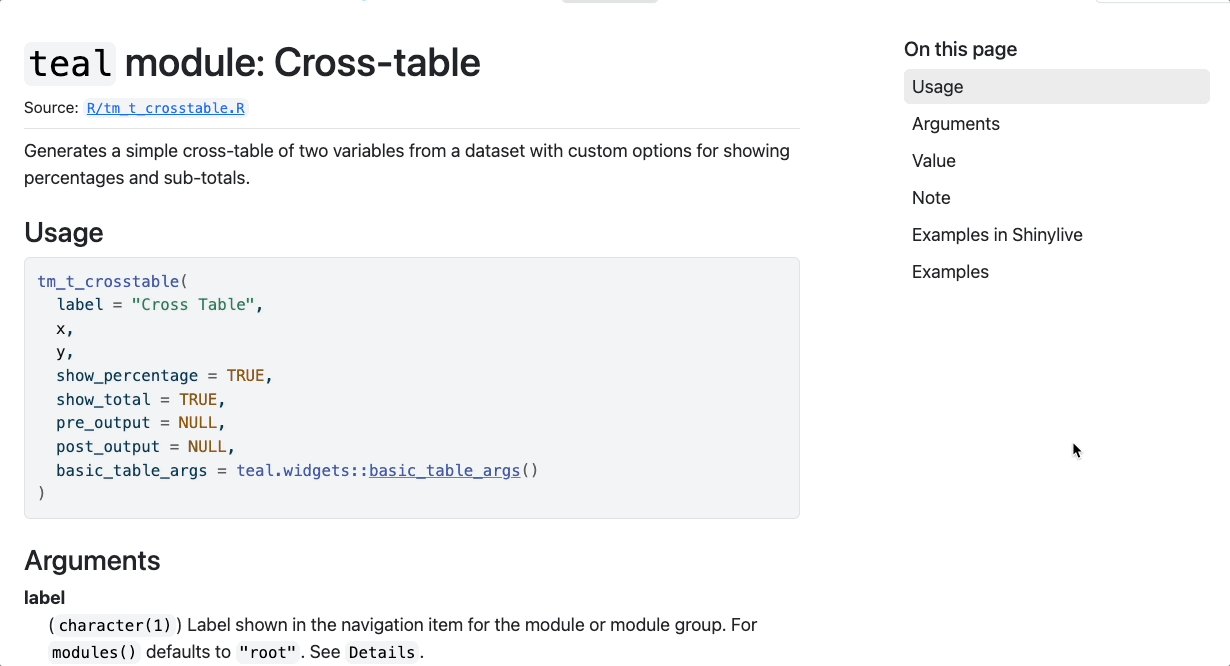
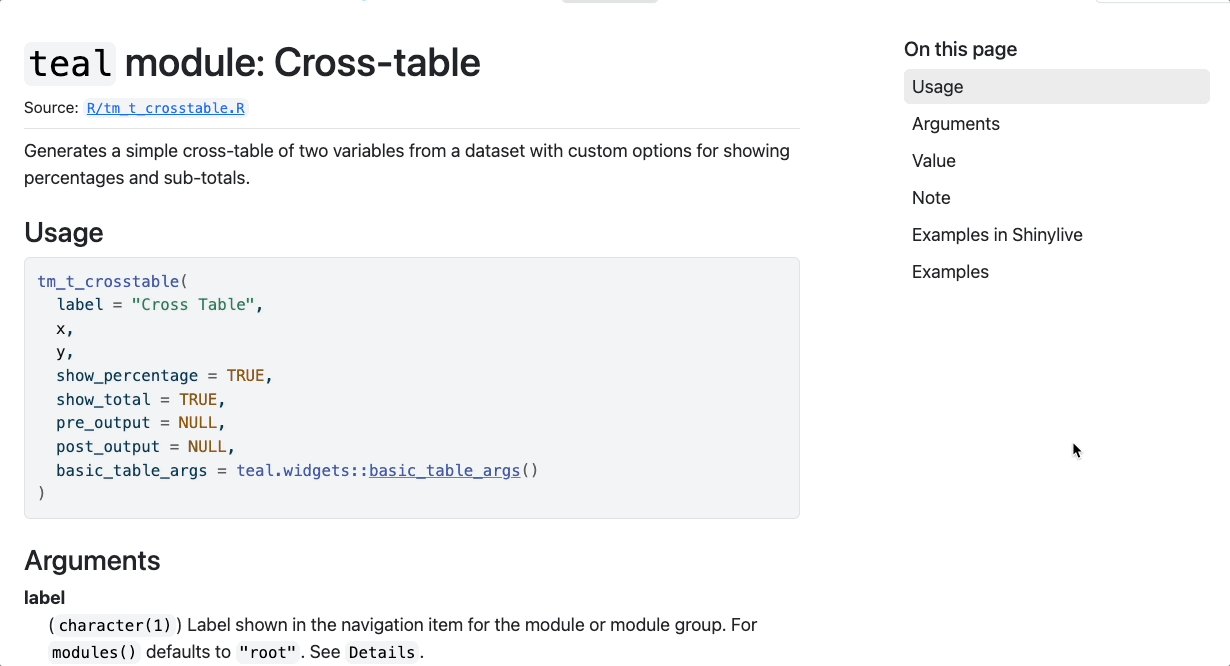
#' (docs)
#' @examplesShinylive
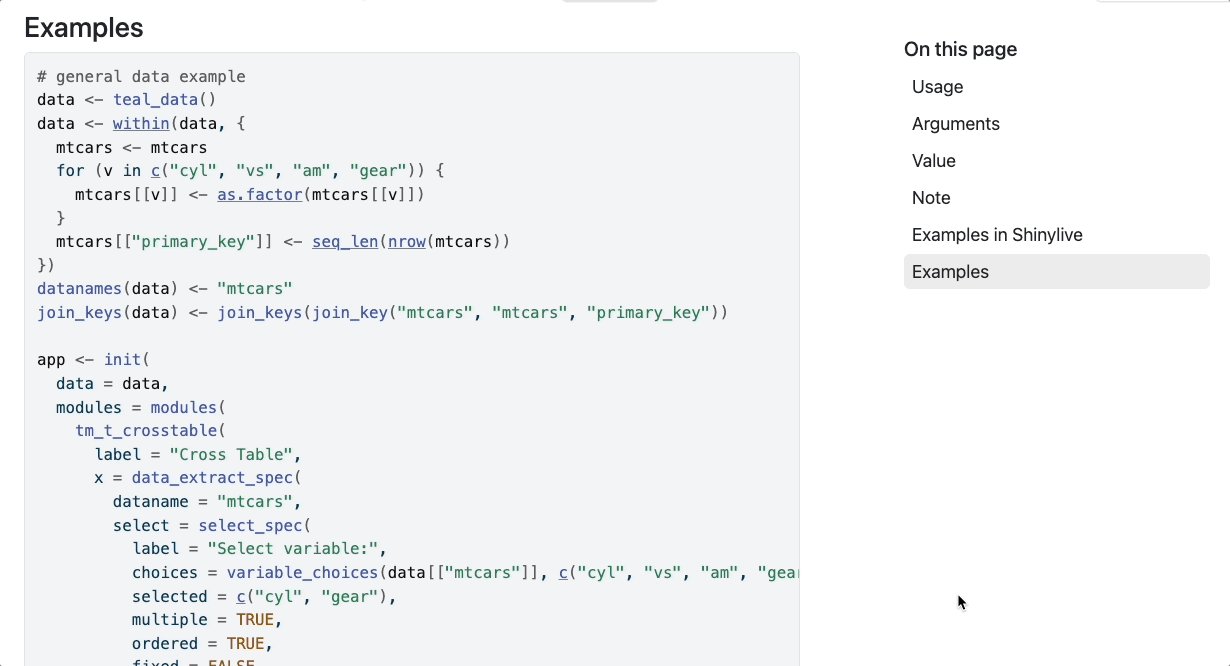
#' @examples
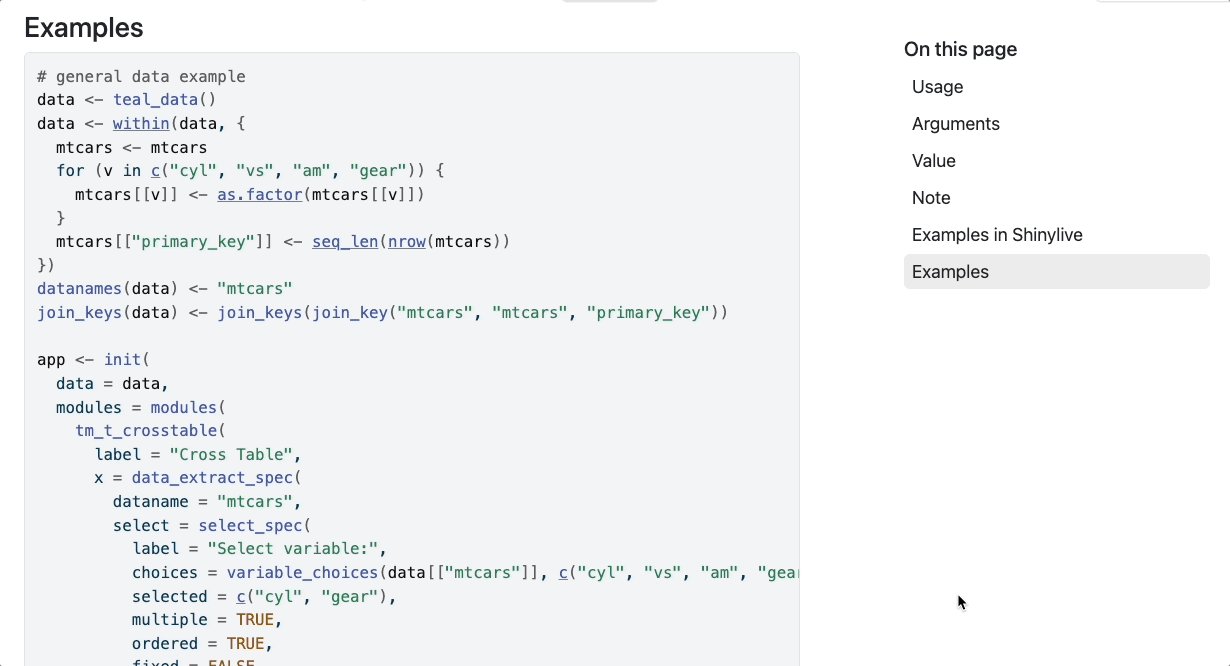
#' (example code with a Shiny app)Which would produce a following output in your documentation:
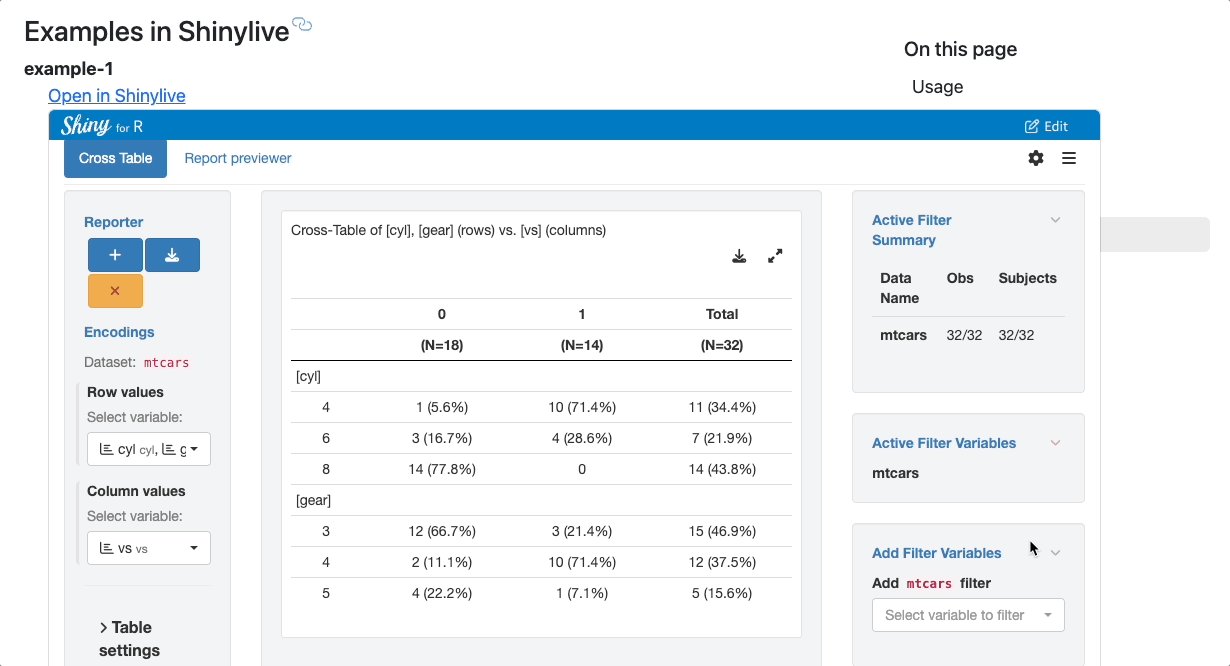
\section{Examples in Shinylive}{
\describe{
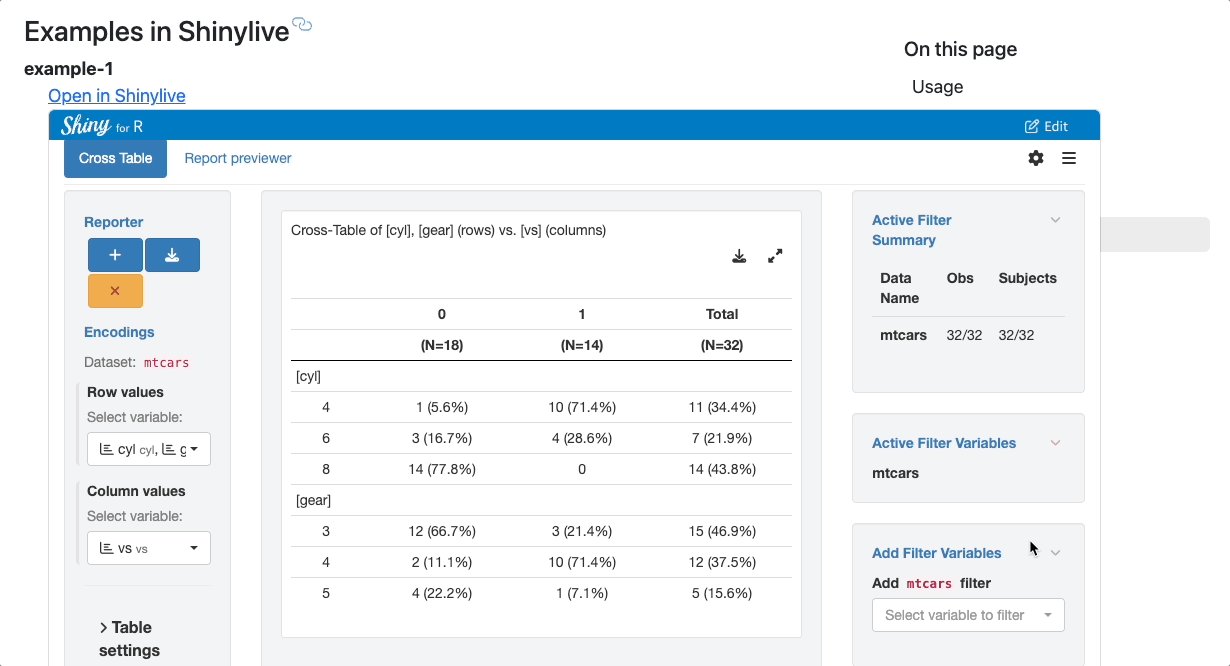
\item{example-1}{
\href{https://shinylive.io/r/app/#code=...}{Open in Shinylive}
\if{html}{\out{<script type="text/javascript">(custom JS)</script>}}
\if{html}{\out{<iframe class="iframe_shinylive" src="https://shinylive.io/r/app/#code=..."></iframe>}}
}
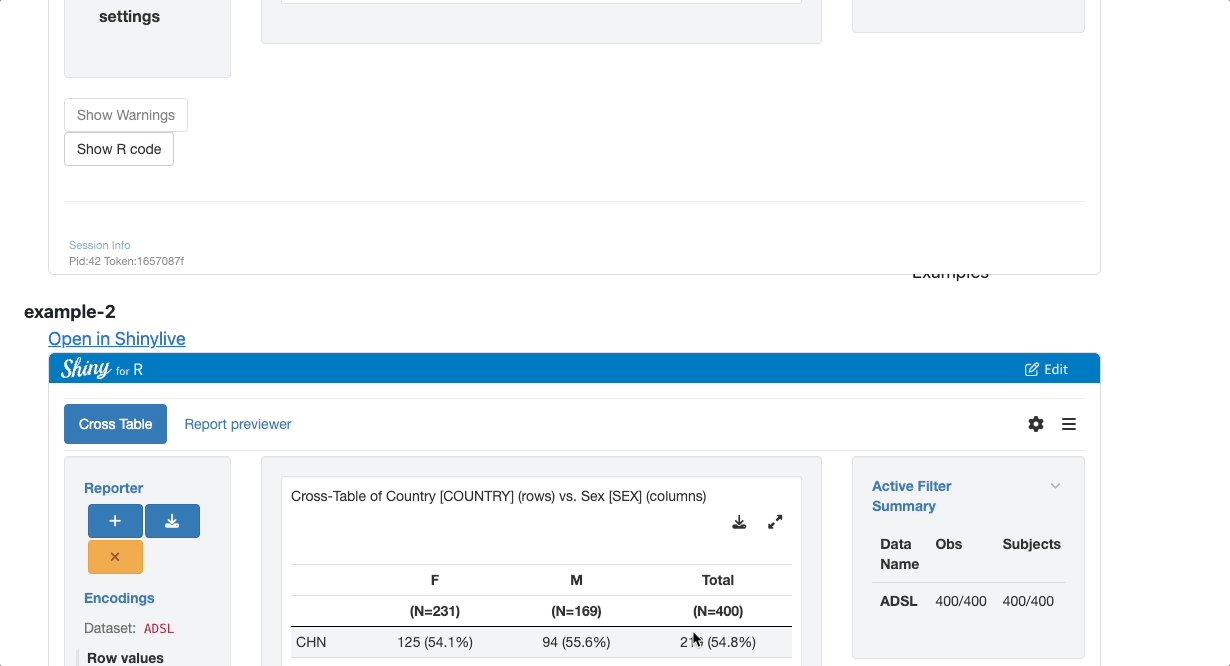
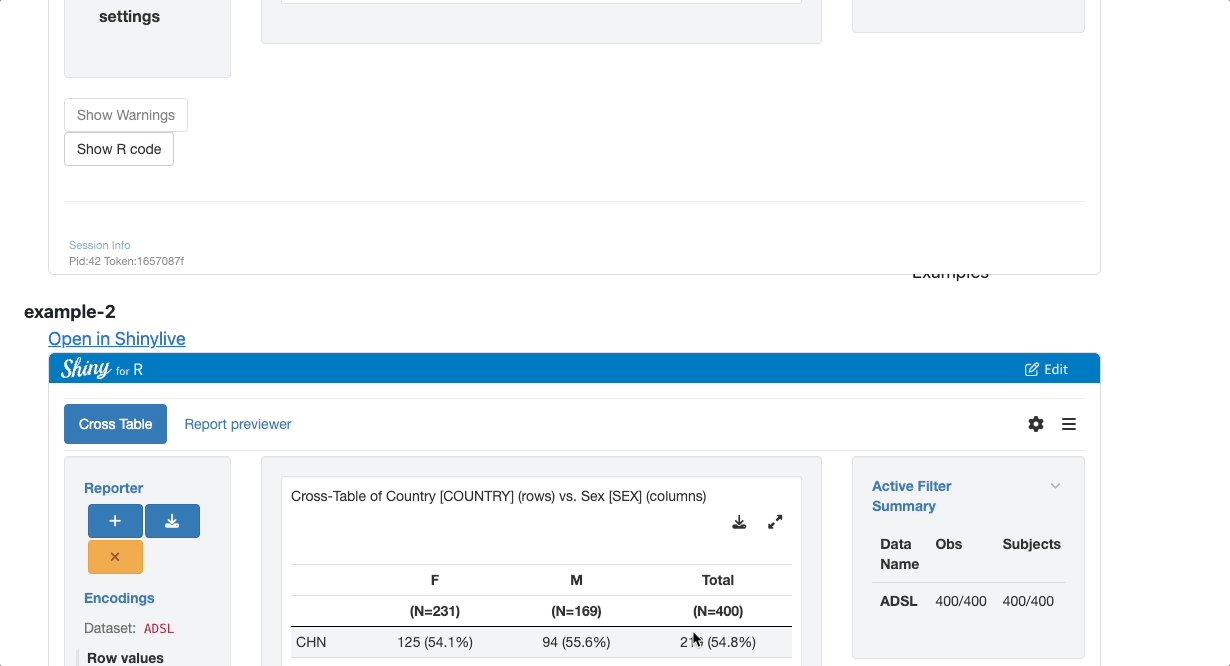
\item{example-2}{
\href{https://shinylive.io/r/app/#code=...}{Open in Shinylive}
\if{html}{\out{<script type="text/javascript">(custom JS)</script>}}
\if{html}{\out{<iframe class="iframe_shinylive" src="https://shinylive.io/r/app/#code=..."></iframe>}}
}
...
}
}
In your DESCRIPTION file, add the following:
Suggests:
roxy.shinyliveThen in your vignette:
```{r shinylive_url, echo = FALSE, results = 'asis'}
# extract the code from knitr code chunks by ID
code <- paste0(c(
... # add more IDs if needed
knitr::knit_code$get("app"),
knitr::knit_code$get("shinyapp")
), collapse = "\n")
url <- roxy.shinylive::create_shinylive_url(code)
cat(sprintf("[Open in Shinylive](%s)\n\n", url))
```
```{r shinylive_iframe, echo = FALSE, out.width = '150%', out.extra = 'style = "position: relative; z-index:1"', eval = knitr::is_html_output() && identical(Sys.getenv("IN_PKGDOWN"), "true")}
knitr::include_url(url, height = "800px")
```
See the package documentation for more details.
See the example implementation in the teal.modules.general
or teal.modules.clinical
packages.
These binaries (installable software) and packages are in development.
They may not be fully stable and should be used with caution. We make no claims about them.